Hello if you are a new blogger than I am sure you are searching how to create a contact us form for blogger contact us page generator for blogger
And after searching you'd not get the right answer of you question.....
Now I will help you to make a complete contact us form. And when user fill the contact form you will recieve message on your mail box.
This form will be really interesting for you website and for your website visitors.
{tocify} $title={Table of contents}
how contact form works?
I hope you have watch the demo of this form and I also hope you like this form ok I I start.
create stylish contact form for blogger
contact form html code edit
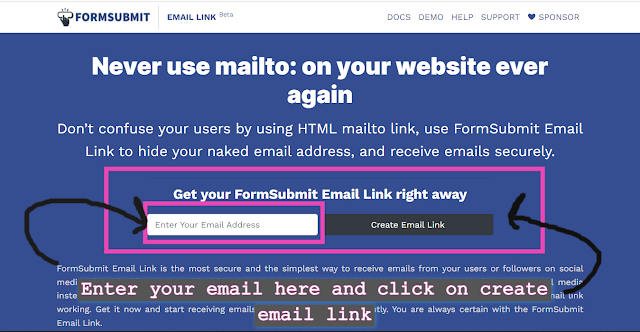
Now click on email beta and then new interface will be open simply on a box enter the email on which email you want to receieve your website contact us message. And click on generate the link.
After clicking on create your link you will get an email. where you have to click on the email given link. After cliking on that link your email is verify now you can close that website and come back to your blog post and then html view. now look down the image and search the place other wise search where my email is written. or search this code
<form action="https://formsubmit.co/anmolpoetry18@gmail.com" method="POST" name="contact-form" onsubmit="return submitUserForm();">
<form action="https://formsubmit.co/anmolpoetry18@gmail.com" method="POST" name="contact-form" onsubmit="return submitUserForm();">
from this code only change your email by which you have login with formsubmit.co For Example anmolpoetry18@gmail.com -- youremail@gmail.com
Now publish your post and see how this looks i know you will see error on recapcta but dont worry now we will solve this.
Add Recaptcha on contact us page
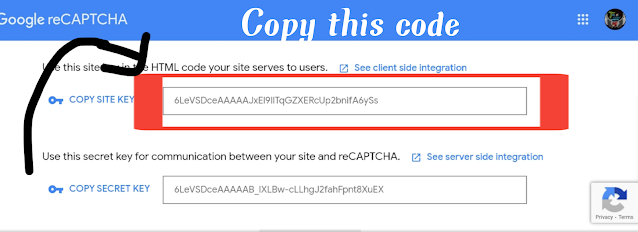
After the form submit you will get a key copy the first key
And replace this key in a contact form html no.80-82 form by looking the downwards image <div class="g-recaptcha" data-callback="verifyCaptcha" data sitekey="6Lf_bTMeAAAAACWJl6lnJVHVjxHuMVNx2F3getBv"></div>
exchange up underline site key with your site key.
Now update your page and now preview your page your contact us form is ready. But the process is not complete yet. now try to send a message if the form is done after clicking on send buttom you will get a message active your form submission. When you will get this message open your gmail account you will get gmail from action form submission just click on the mail and open the link given on the mail box. you will be redirected to a new page and if you follow the up process perfectly you will get a message your form is activated. But if you get message unactivated or something else plz check the process is done perfectly or not. I hope you will not get any type of error. and if you need any help from me you can mail me on gmail or with help of contact form you can contact me
Gmail- anmolpoetry18@gmail.com
Activate contact us page for blogger
contact us page html code
<!--Form Code Start Here-->
<div class="widget ContactForm" data-version="2" id="ContactForm1">
<div class="widget-title">
</div>
<div class="contact-form-widget">
<div class="form">
<form action="https://formsubmit.co/anmolpoetry18@gmail.com" method="POST" name="contact-form" onsubmit="return submitUserForm();">
<input name="_template" type="hidden" value="table" />
<input name="_subject" type="hidden" value="hack the item Submission" />
<input name="_captcha" type="hidden" value="false" />
<input name="_next" type="hidden" value="https://hacktheitem.blogspot.com/p/thank-you-for-contacting-h-t-he-i-tem.html" />
<p></p>
Name
<span style="font-weight: bolder;">*</span>
<br />
<input class="contact-form-name" id="" name="Name" required="" size="30" type="text" value="" />
<p></p>
Phone
<span style="font-weight: bolder;">*</span>
<br />
<input class="contact-form-name" id="" name="Phone" required="" size="30" type="phone" value="" />
<p></p>
Email
<span style="font-weight: bolder;">*</span>
<br />
<input class="contact-form-email" id="" name="Email" required="" size="30" value="" />
<p></p>
Message
<span style="font-weight: bolder;">*</span>
<br />
<textarea class="contact-form-email-message" cols="25" id="" name="Message" required="" rows="5"></textarea>
<p></p>
<button class="contact-form-button contact-form-button-submit" id="" style="margin-bottom: 10px;" type="submit" value="Send">Send Message</button>
<p></p>
<div style="max-width: 222px; text-align: center; width: 100%;">
</div>
</form>
<!--Form Code End Here-->
<!--reCaptcha Code Begin Here-->
<div id="g-recaptcha-error"></div>
<div class="g-recaptcha" data-callback="verifyCaptcha" data-sitekey="6Lf_bTMeAAAAACWJl6lnJVHVjxHuMVNx2F3getBv"></div>
<br /><br /><br /> <br /><br /><br /><br /><br /><br />
<div id="g-recaptcha-error"></div>
<br /><br /><br />
<script src="https://www.google.com/recaptcha/api.js"></script>
<script>
function submitUserForm() {
var response = grecaptcha.getResponse();
if(response.length == 0) {
document.getElementById('g-recaptcha-error').innerHTML = '<span style="color:red;">Solve below reCAPTCHA.</span>';
return false;
}
return true;
}
function verifyCaptcha() {
document.getElementById('g-recaptcha-error').innerHTML = '';
}
</script>
<!--reCaptcha Code Ends Here-->
</div>
</div>
</div> {codeBox}







Thank you for real code and information
ReplyDeletethank you
ReplyDeleteWow awosome it's work nice and the recaptcha style is best thank for this contract us page code
ReplyDeleteI was thinking it's will not be too God but after all i know it's wonderful✨😍
ReplyDeleteIt's quite hard but its is best and better thank you
ReplyDeleteIs this acceptable in adsense?
ReplyDeleteYes why not
Delete